
Documentatie proiect atestat informatica
Titlul proiectului : "Lumea balenelor"
Autor : Nistor Andreea Georgiana
Tema proiect : Proiectul are in vedere studiul unui mamifer , si anume balena , constand intr-o prezentare generala si nu numai a acestuia : anatomie , comportament ; deasemenea contine si o bogata prezentare vizuala a balenelor. Motivatia care a stat la baza elaborarii proiectului consta in dorinta de a realiza o pagina adresata unui public larg , a carei utilitate este evidenta : poate satisface curiozitatea multora , aduce un supliment de informatie in cultura generala a oricarui individ.
Platforma de realizre a proiectului :
Procesor Athlon XP 2500+ 333Mhz
MB Abit NF7
DDR 512 Mb
VGA FX5200 Asus
Monitor 19" Compaq P910 [ 1024x768 ; 32 biti ]
Windows 2003 Server
Cerinte minime :
Internet Explorer 5.0 si un sistem PII
Windows 9x
Realizare soft : Proiectul a fost realizat in Microsoft Office Publisher 2003 ; acest program este folosit in general pentru realizarea publicatiilor si a paginilor WEB. Acest program permite realizarea de pagini WEB fara a se edita cod HTML , asemenea programului Microsoft Frontpage . Totul se realizeaza din meniuri : inserarea hyperlinkurilor, a imaginilor , a chenarelor de text ; aranjarea in pagina a acestora se realizeaza cu ajutorul mousu-lui.
Mic dictionar de termeni :
Hipertext (in engleza hypertext) este o scriere nesecventiala care contine elemente de referiri (hiperlegaturi- hyperlink) care la randul lor reprezinta o descriere nesecventiala pentru transmiterea de informatii complete si utile pentru un utilizator-client care le utilizeaza prin intermediul unui calculator conectat la sistemul Internet realizandu-se conexiuni intre diverse documente si fisiere aflate in diverse locuri..
Conceptul de hipertext a fost introdus pentru prima data de Ted Nelson in cartea sa Literary Machines, concept care a fost preluat de Tim Berners-Lee pentru elaborarea proiectului CERN (Conseil Europeen pour la Recherche Nucleaire) si care a dus la dezvoltarea retelei WWW (anul 1989).
Hipertextul a fost folosit in cadrul mediului Internet pentru realizarea unei interfete unice si deosebite dintre utilizatorul-client care trebuia sa acceseze informatii de oriunde in lume, si sistemul Internet care trebuia sa stocheaza , prelucreaze si sa transmita informatii de diverse categorii: baze de date, rapoarte, documentatii tehnice, imagini, sunete, animatie, etc.
- O pagina Web este un sistem de fisiere (de tip .html, .htm, .gif, .jpg, .zip, .xbm, , .wav, .mid, .au, etc.) in format hipertext ce formeaza pagini de prezentare in reteaua WWW si care poate fi accesata de orice utilizator cuplat la sistemul Internet din orice loc si la orice moment
Elaborarea (generarea) paginilor Web se face pe baza unui limbaj specific de descriere -inventat de Tim Berners-Lee- numit limbaj de marcare hipertext HTML (HyperText Markup Language).
Orice pagina Web trebuie sa reflecte scopul pentru care a fost creata.Textul, imaginile si sunetele trebuie sa comunice utilizarorului-client mesajul care se doreste a fi transmis. De aici, importanta conceperii paginilor Web pentru reteaua WWW ce poate fi accesata de orice utilizator-client.
- Un document HTML este un fisier text (ASCII) scris in limbajul HTML si care contine diferite formatari de text. formatari de imagini, module pentru sunete, module pentru animatie, precum si hiperlegaturi pentru alte documente HTML
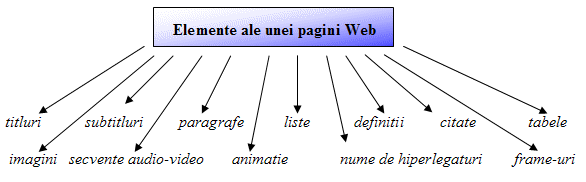
Un document HTML ce descrie o pagina Web este compus din punct de vedre a structurii, din elemente ce reprezinta: titluri, subtitluri, paragrafe, liste, definitii, citate, tabele, imagini, secvente audio-video, frame-uri, animatie si nume de hiperlegaturi ce fac referiri la alte documente HTML.

Un document HTML - de fapt o pagina Web- poate fi accesat de orice utilizator-client conectat la sistemul Internet prin intermediul programelor de navigare/explorare Web ( in engleza browsers), de exemplu Netscape Communicator, Internet Explorer, Mosaic ( pentru Windows), Lynx (pentru Linux/Unix).
Astazi, aceste programe ofera si module (editoare) pentru generarea codurilor HTML in urma elaborarii unei pagini Web.
Accesarea paginilor Web cu ajutorul unui browser se realizeaza prin intermediul protocolului http (HyperText Transfer Protocol) care este implementat pe diverse servere, numite servere http.
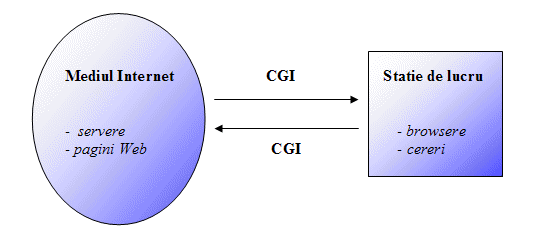
Programul de navigare/explorare trimite mesaj catre serverul respectiv, prin care solicita ca anumite documente sau servicii sa fie puse la dispozitia utilizatorului care a cerut aceste documente sau servicii. La randul sau, serverul accesat, raspunde cererilor prin transmiterea inapoi -catre statia de lucru a utilizatorului- a documentului sau serviciului utilizand protocolul http, iar programul de navigare/explorare il receptioneaza, il interpreteaza, in scopul solicitarii cerute.
Calea de comunicatie dintre browser (program de navigare/explorare) si un server din sistemul Internet care gazduieste pagini Web se numeste interfata CGI (Common Gatway Interface).

Prin accesarea unei pagini Web, programul browser utilizat acceseaza(deschide) de fapt un document HTML. Acesta contine diverse formatari de texte sau imagini, secvente video si audio, precum si hiperlegaturi catre alte documente HTML.
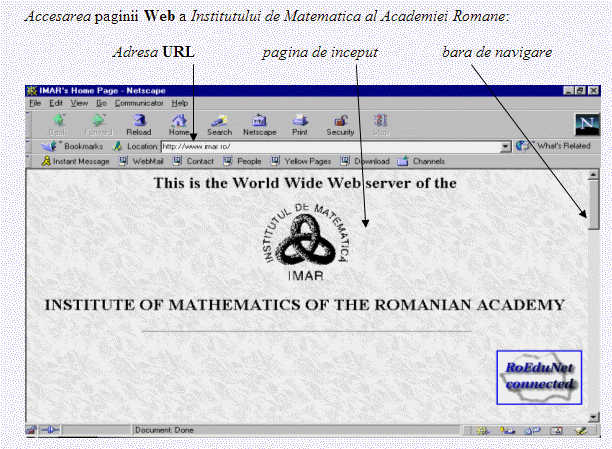
- O adresa URL (Uniform Resource Locators), numita locatia uniforma de resurse, este folosita de reteaua WWW pentru a specifica(localiza) fisierele ce contin paginile Web sau diverse informatii stocate pe un anumit server din sistemul Internet in vederea accesarii lor de catre utilizatorii-clienti.
O adresa URL include tipul de resursa accesat ( de exemplu WWW, Gopher, WAIS, news, telnet, etc.), adresa serverului si calea(path) fisierului accesat.
Sintaxa pentru a descrie o adresa(locatie) URL:
<scheme >://host.domain/path/file ,
unde <scheme> poate reprezenta unul din elementele :
file - pentru un fisier local (din sistemul utilizatorului);
ftp - pentru un fisier de pe un server FTP anonim;
http - pentru un fisier de pe un server WWW;
gopher - pentru un fisier de pe un server Gopher;
wais - pentru un fisier de pe un server WAIS;
news - pentru un grup (group) de stiri UseNet;
telnet - pentru o conexiune la un serviciu bazat pe Tenet.

Structura proiectului : Este alcatuit din 4 ferestre accesibile prin hyperlinkuri de pe oricare din ele . Acestea sunt : introducerea , anatomia , comportamentul si o galerie foto. Fiecare fereastra contine imagini si text aranjate in pagina in diferite frame-uri dupa cum am considerat eu.
Bibliografie : Encarta 2004 Deluxe , Internet-ul.
|
Politica de confidentialitate |
| Copyright ©
2024 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |