
Elemente de grafica de calculator -
1.Poligoane
Un poligon poate definit ca o succesiune de noduri (varfuri). Ordinea nodurilor este importanta. Poate fi definit 2D sau 3D (wireframe).
Poligonul 2D este mai mult decat o colectie de segmente de dreapta. El are un interior, ce poate poseda diferite atribute, ca: transparenta, culoare, textura.
Trasarea laturilor se face ca la segmentele de dreapta. Umplerea interiorului, la reprezentarea in imagine (asa numita conversie de scanare) este o problema distincta. Inaintea umplerii trebuie realizata decuparea poligonului, ce se va prezenta putin mai jos.
1.1. Umplerea poligoanelor
Pentru simplitate, sa consideram cazul poligonului cu interiorul colorat (nu texturat)
In principiu, putem proceda in urmatorul mod:
Exporam imaginea linie cu linie si pixel cu pixel
Daca pixelul curent este unul interior, il coloram
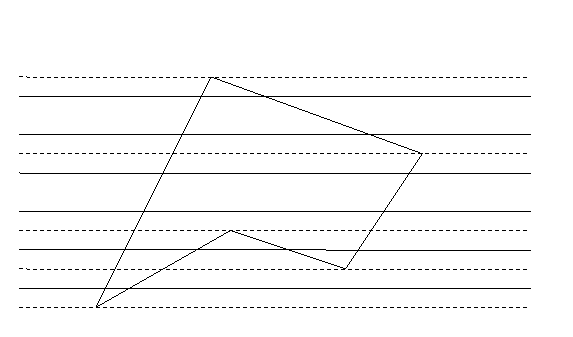
Cu putine exceptii, putem afla simplu daca un pixel este interior. Presupunem ca linia curenta intersecteaza poligonul de un numar de n ori si ca primul pixel de pe linie este unul exterior. Folosim variabila e_interior pentru a marca starea pixelului curent. Variabila poate lua valoarea 0 sau FALSE daca pixelul este exterior si 1 sau TRUE daca pixelul este interior. Fiecare intersectie cu o latura a poligonului schimba starea variabilei e_interior. Practic, pixelul curent este interior dupa un numar impar de intersectii cu laturile poligonului. Pentru a scapa de exceptiile nedorite, ce apar in apropierea varfurilor, putem recurge la un artificiu foarte simplu. Trebuie sa ne asiguram ca nici un varf nu cade pe o linie de scanare. In acest caz, orice linie intersecteaza latura in doua puncte distincte (NU se face aproximarea la intreg a pozitiei intersectiei!). In acest scop, inlocuim coordonata y a fiecarui varf cu trunc(y) + 0,5. Astfel toate varfurile vor fi situate pe linia mediana dintre doua linii de scanare succesive (vezi figura de mai jos).

La implementarea algoritmului de umplere pentru un poligon anume, nu se exploreaza intreaga imagine, ci numai liniile din intervalul (ymin, ymax). Mai mult, nu este cazul sa calculam analitic independent intersectiile pentru fiecare linie de scanare. Cunoscand coordonata x1 a primului varf al laturii definite de (x1, y1) si (x2, y2), putem calcula panta dreptei:
|
|
(1.12) |
Intersectia cu prima dreapta de scanare va fi decalata cu m/2 fata de x1. Urmatoarele linii intersecteaza latura respectiva la abscise decalate succesiv cu dx=m.
Umplerea poligoanelor cu modele texturate se face de o maniera asemanatoare. Modelul este definit ca o mini-imagine de tip Bitmap (harta de biti), uzual o imagine binara. De exemplu, daca modelul este un bitmap 8×8, prima linie a modelului se copiaza pe liniile 0, 8, 16, , a doua pe liniile 1, 9, 17, si asa mai departe. Similar se procedeaza pe coloane. Se va evita cu atentie depasirea limitelor interioare ale poligonului.
2. Fereastra de vizualizare
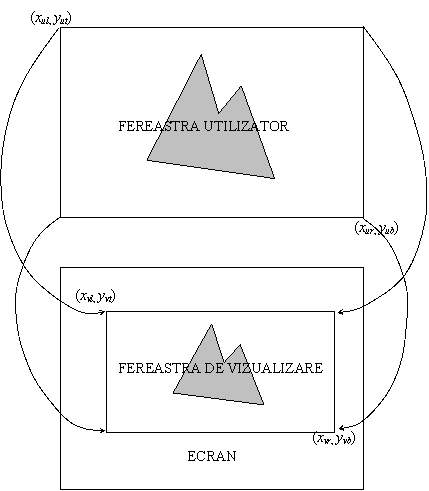
In aplicatiile grafice, apare frecvent necesitatea transpunerii unei reprezentari grafice pe o anumita portiune a ecranului, denumita fereastra de vizualizare sau viewport. Uzual, entitatea ce trebuie transpusa este definita in raport cu un sistem de coordonate specifice aplicatiei, pe care le vom numi coordonate utilizator. Pentru a face operatia de transpunere independenta de rezolutia ecranului, este utila normalizarea coordonatelor, astfel incat acestea sa ia valori in intervalul 0-1. La schimbarea rezolutiei ecranului, ceea ce mai trebuie schimbat in acest caz ramane numai asa-numitul driver de dispozitiv, ce interfateaza programul grafic cu ecranul.
Fie (x,y) coordonatele unui punct in fereastra utilizatorului, definita prin coordonatele: xul, xur, yut, yub cu indicii l si r avand semnificatia stanga si dreapta (de la left si right) si t, b semnificatiile sus si jos (de la top si bottom). Fie xvl, xvr, yvt, yvb, coordonatele ferestrei de vizualizare, cu indicii avand semnificatii similare. Legatura intre coordonatele utilizator si cele de vizualizare este data de transformarea de vizualizare:
|
|
(1.13) |

|
Politica de confidentialitate |
| Copyright ©
2024 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |