
Colegiul Economic "Angehel Rugina" Vaslui
Lucrare de atestare profesionala
INFORMATICA
Memoriu justificativ
In zilele noastre, era comunicatiei, metoda gasirii unor informatii prin carti si arhive, in legatura cu grecia antica in cazul de fata, a devenit mai putin folosita, cel mai utilizat mod de comunicare actual ,dupa parerea specialistilor fiind internetul.De aceea mi-am propus sa realizez o pagina web care poate fi de ajutor celor care cauta informatii despre grecia antica precum cultura religie comert etc.
Pagian web se adreseaza unui cerc larg de utilizatori, incepand cu elevii care au nevoie de informatii, continuand cu profesorii de istorie chiar si turistilor care vor sa viziteze Grecia.
Pagina are o structura simpla pentru a fi usor de utilizat si prezinta unele informatii importante avand si imagini.
Forma generala a unui fisier HTML este:
<html>
- marcajul HTML de deschidere - indica faptul ca informatia care urmeaza este
scrisa in limbajul HTML
<head>
-marcajul HEAD de deschidere - de aici incepe antetul paginii
<title>Titlul paginii</title>
- marcajele pereche TITLE - aici se scriu cateva cuvinte sugestive despre
continutul paginii - aceste cuvinte vor apare pe bara de titlu a browserului;
daca pagina este adaugata intr-o lista favorita, ele apar ca nume al paginii.
<meta name = 'keywords'
content = ' o lista de cuvinte '>
<meta name = 'description'
content = ' o fraza sugestiva '>
alte instructiuni: JavaScript
CSS, etc.
- ajuta motoarele de cautare la gasirea paginii, etc. - ne vom ocupa mai tarziu
de ele;
!!! - valorile unor atribute, de exemplu
'keywords', trebuie incadrate cu ghilimele duble, drepte ( ' )
obtinute cu Shift + tasta de langa Enter, nu ( ' ) sau ( ` ).
</head>
- marcajul HEAD de inchidere - aici se termina antetul paginii; tot ce este in antet nu apare in fereastra browserului
<body>
- marcajul BODY de deschidere - incepe corpul documentului
- tot ceea ce apare aici va fi afisat in fereastra
browserului, dar trebuie formatat cu HTML
</body>
- marcajul BODY de inchidere - indica sfarsitul corpului documentului
</html>
- marcajul HTML de inchidere
Dupa cum
puteti observa, instructiunile HTML (numite si controale, marcaje sau tag-uri)
incep cu o paranteza unghiulara deschisa < urmata imediat de numele
instructiunii, unul sau mai multe atribute ale instructiunii (optional), apoi
de o paranteza unghiulara inchisa >.
Majoritatea instructiunilor
sunt perechi; cea de inceput se numeste marcaj de deschidere si este
de forma
<nume_instructiune atribut = valoare_atribut>
iar cea de sfarsit marcaj de inchidere si nu contine atribute sau
spatii; este de forma:
</nume_instructiune>.
NU sunt
permise spatii decat intre nume_instructiune si atribut. Tot ce
se gaseste intre marcajul de deschidere si cel de inchidere va avea
caracteristicile marcajului respectiv.
Browserul ignora
marcajele pe care nu le intelege si pe cele scrise gresit.
Exemple :
daca simbolizam spatiul prin _ atunci:
Gresit
Rezultat
Bine
Rezultat
<_h3>text</h3>
< h3>text
<h3> text </h3>
text
<_font_size = 5 _ color_=_blue> text <_/_font_>
< font size = 5 color = blue> text < / font >
<font_size = 5 _ color = blue> text </font>
text
Prezentarea Site-ului "Grecia Antica"
Imagini
Prezentam mai jos cateva imagini care reprezinta capturi din site.




Realizarea site-ului.
Siteul are in componenta sa 7 fisiere .html, pagina principala de start fiind index.html, celelalte fiind considerate link-uri. Acestea sunt: comert, cultura, galerie, istorie, religie, zei. Aceste legaturi se acceseaza din index.html prin butoanele adresate lor ca in figura

In cele ce urmeaza vom prezenta pe rand fiecare pagina, cum a fost construita si ce are in componenta sa.
Index.html
 Aceasta este
pagina de start a site-ului.
Aceasta este
pagina de start a site-ului.
In mare, vedem aici imagini, butoane obiecte flash, texte si tabele.
Am inceput in a creea site-ul prin
amplasarea unui tabel de latime 100% cu asezarea in celula: Top, Center, in
care am introdus un alt tabel cu latime de 800px. Am
folosit al 2-lea tabel imbricat in primul a face ca ca situl se nu se
redimensioneaza odata cu redimensionarea ferestrei browserului. Indiferent de dimensiunea browserului,
continutul va ramane permanent in centru. Pentru a
reaiza acest lucru, am introdus mai intai un tabel cu o celula care are latimea
100% din latimea browserului (valoare relativa), iar in interiorul sau am
inclus o alta celula de latime 800 pixeli (valoare absoluta), celula centrata
in interiorul primei celule. Astfel, continutul sitului se va
mentie tot timpul in mijlocul browserului.
Acest de-al 2-lea tabel este impartin in randuri si coloane pentru a utea pune pe
pagina restul obiectelor: imagini, articole si obiecte flash. Primul obiect, imaginea cu
grecia reprezinta o ilustratie caractetistica acestei tari. Imaginile sunt unele din cele mai importante obiecte in creearea
unui site.
De asemenea, pentru a face situl
cat mai interactiv, am introdus si cateva animatii flash, pe care le-am
realizat cu Macromedia Flash, cel mai puternic mediu de realizare a animatiilor. Marea parte a jocurilor incorporate pe
siturile web sunt dezvolate in Flash. Pentru a putea vizualiza aceste animatii,
trebuie sa avem instalat Adobe Flash Player 8 sau o versiune mai recenta.

Dupa baner am introdus succesiv fiecare buton
 Acestea sunt defapt 12 imagini,
pentru fiecare buton existand cate 2 imagini (una mai stinsa iar alta mai luminoasa). Am folosit 2 imagini si functia
Rollover a Macromedia Dreamweaver-ului pentru ca, atunci cand trecem cu mouseul
peste un buton, sa se schimbe imagine in una mai
luminoasa, dand astfel un mic efect si creand impresia de buton.
Acestea sunt defapt 12 imagini,
pentru fiecare buton existand cate 2 imagini (una mai stinsa iar alta mai luminoasa). Am folosit 2 imagini si functia
Rollover a Macromedia Dreamweaver-ului pentru ca, atunci cand trecem cu mouseul
peste un buton, sa se schimbe imagine in una mai
luminoasa, dand astfel un mic efect si creand impresia de buton.
Urmeaza apoi o serie de link-uri catre anumite lucruri care caracterizeaza Grecia Antica
![]()
Aceste pagini se vor deschide doar in prezenta unei conexiuni la internet pe calculator deoarece sunt link-uri catre site-uri de pe servere publice.
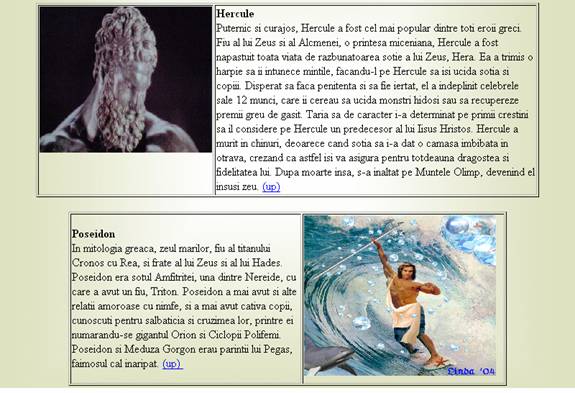
Mai jos sunt prezentre 2 imagini urmate de catre mici articole.
Zeii.html

la fel ca si in index.html am inceput in a creea acest fisier prin amplasarea unui tabel de latime 100% cu asezarea in celula: Top, Center, in care am introdus un alt tabel cu latime de 800px. Am folosit al 2-lea tabel imbricat in primul a face ca ca situl se nu se redimensioneaza odata cu redimensionarea ferestrei browserului. Numele de sus al paginii este defapt o imagine facuta in editorul grafic Photoshop, unul din cele mai tari editoare de imagine actual. Urmeaza apoi un mic tabel in care sunt introduse numele zeilor care urmeaza a fi prezentati in acea pagina.

Aceste titluri au legaturi catre ancorele fiecarui articol caracteristic titlului. Astfel, daca apasam ori pe Zeus, ori pe Apolo sau oricare altul, se va pozitiona pagina mai jos, unde se va gasi articolul in cauza. Ex: articolul despre Hercule si Poseidon este cel din imaginde de mai jos.

Cultura.html

Aceasta pagina a fost creata ca celelalte 2 pagini, tot cu acele 2 tabele imbricate. Am pus in aceasta pagina ca background o imagine in tabelul de latime 100%, iar in tabelul de latime 800px am aleas o culoare.
Seria de imagini de mai sus este un baner realizat in macromedia flash. Acesta incepe derularea imaginilor automat, imediat ce pagina se incarca. Avem mai jos un buton Home, care ne directioneaa la pagina de start a site-ului, apoi urmeaza o serie de legaturi catre ancorele articolelor ce sunt in aceasta pagina.
Incheiem prezentarea noastra, (chiar daca mai sunt cateva fisiere .html) deoarece modul lor de creeare este similar ca a celor anterioare. Lucrul care difera este asezarea in pagina, articolele, culorile, imaginile si continutul articolelor.
|
Politica de confidentialitate |
| Copyright ©
2025 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |