
COLEGIUL NATIONAL 'STEFAN CEL MARE'
TARGU NEAMT
Realizarea unei pagini Web cu tema "Europa"
Cel mai important motiv pentru care WWW poate functiona pe diferite tipuri de calculatoare este HyperText Transfer Protocol (HTTP). HTTP-ul este setul standard de comenzi ce permite comunicarea pe Internet. Fara HTTP browser-ul pe care il folosesti nu ar sti daca informatia care a venit este HTML sau un document, un program sau un mediu VRML.
Un document HTML poate fi identificat prin urmatoarele caracteristici fundamentale: structura, continut si forma. Daca forma de vizualizare este dependenta de programul de afisare a informatiilor continute de acel document, structura si continutul sau trebuie sa aiba un format general de reprezentare, pentru a asigura portabilitatea.
Formatul se specifica prin HTML, limbaj care conformandu-se SGML-ului, accepta un numar de tag-uri pentru formatarea documentului. Ca si in SGML, tag-urile se incadreaza intre "< si ">", putand exista tag-uri de inceput si de sfarsit. Fisierele HTML sunt fisiere ASCII obisnuite avand extensia .html (sau .htm) si sunt divizate in doua parti: antetul (head) si corpul (body).
Astfel, o pagina Web marcata cu tag-uri HTML are forma generala:
<html> <!-- tag obligatoriu -->Conform specificatiei HTML 4.0, pentru a fi identificat ca document SGML, un fisier HTML trebuie precedat de linia:
<!DOCTYPE HTML PUBLIC '-//IETF//DTD HTML 4.0 Final//EN>
pentru a putea fi procesat si de analizatoarele SGML.
In cadrul antetului, printre altele, poate apare titlul documentului (al paginii Web) specificat de tag-ul <title>:
<title>Colegiul National
Stefan Cel Mare</title>
De obicei intre <head> si </head> apar definitii de rutine scrise in limbaje script (ca JavaScript) pentru a fi siguri ca sunt analizate si memorate de navigator (antetul e procesat primul).
In cadrul corpului pot apare diverse tag-uri:
stil de afisare
<b> (ingrosat), <i> (inclinat), <u> (subliniat), <strong> (intensificat), <big> (mai mare), <small> (mai mic), <sub> (indice), <sup> (exponent), <font> (dimensiune si culoare font), <pre> (text preformatat), <code> (cod sursa), <center> (centrat), <blink> (clipitor)
titluri
<h1> <h6>
sectiuni
<div> (diviziuni), <p> (paragrafe), <hr> (linie orizontala), <br> (trecere la linie noua)
liste
<ul> (lista nenumerotata), <ol> (lista numerotata), <li> (element de lista), <dir> (lista de directoare), <menu> (meniu)
imagini
<img>
tabele
<table> (inceput de tabel), <tr> (linie de tabel), <td> (definitie celula), <th> (antet)
legaturi (ancore)
<a>
formulare
<form> (definitie), <input> (camp de interogare)
cadre (frame-uri)
<frameset> (definire), <frame> (cadru), <noframes>
suport pentru alte limbaje
<applet>, <script>
suport multi-media
<embed> (extensie Netscape)
extensii
<meta>
entitati speciale
< > & © etc.
Pentru designul unei pagini Web exista mai multe instrumente (utilitare) cum ar fi:
HTML 3.2 si 4.0
DHTML (CSS) - Dynamic HTML - posibilitatea de a lucra cu layere;
XML - Extended Markup Language;
Java - applet - uri incluse in pagini web;
Java Script - client side scripting (scenarii pentru client);
VbScript - scenarii pentru partea de client; bazat pe Visual Basic (Microsoft);
Active X - OLE - includerea obiectelor in paginile web;
ASP - Active Server Page - server side scripting (scenarii pentru partea de server);
PHP - Hyper Text Processor - server side scripting;
PERL - Practical Extraction and Report Language - server side scripting;
Flash
Sunt niste secvente de cod (de exemplu scrise in JScript, VBScript);
se executa la client - pe calculatorul pe care este afisata pagina web corespunzatoare;
ajuta la imbunatatirea interfetei cu utilizatorul si la validarea de date.
sunt de fapt niste programe scrise intr-un limbaj specializat ( Perl, C) ce stau pe un server web;
nu exista interfata utilizator, deci nu sunt utilizate de client in mod direct;
asigura interactiunea client server;
functioneaza dupa principiul cerere-raspuns;
in general se folosesc pentru accesul la date , tranzactii.
Microsoft FrontPage
Macromedia (Dream Weaver, Flash);
Cold Fusion
Netscape Composer
Orice editor de text (NotePad , Word) se poate folosi pentru crearea de documente HTML.
se gasesc in general pe servere Web;
sunt independente de platforma si de aplicatie;
contine identificatori de marcare descriptivi (tag-uri).
Pentru realizarea paginii s-a apelat la ajutorul a mai multor editoare HTML: Microsoft Frontpage 2003, CoffeCup HTML Editor si Ace HTML. Motivul pentru care sau folosit mai multe editoare este acela ca nici unul nu este chiar complet. Cu toate ca fiecare in parte poate fi folosit independent cu rezultate satisfacatoare, fiecare din ele au facilitati diferite, care se completeaza.
Astfel Microsoft Frontpage 2003 a fost folosit pentru faptul ca permite atat editarea direct in mod grafic cat si editarea in mod text, trecerea dintr-un mod in altul facandu-se cu usurinta, dupa cum se observa in imaginea de mai jos.

Un alt motiv pentru care am folosit Ms Frontpage 2003 este acela ca permite deschiderea simultana in editare a cadrelor.
Coffe Cup HTML Editor si Ace HTML Editor sau folosit deoarece au predefinite mai multe scripturi si elemente de programare dinamica pe care le-am folosit.
Imagine din CoffeCup:

Imagine din Ace HTML:

Cateva scripturi folosite:
Impiedicarea copierii paginii

Afisarea numarului de vizitatori

Setarea paginii curente ca fiind pagina de start a browser-ului implicit

Defilarea de text
Caderea textului
Schimbarea culorii unui text
Afisarea datei si orei curente

Schimbarea imaginii cand are loc evenimentul "Mouse Over" "Mouse Out".
In afara de aceste utilitare am mai folosit si urmatoarele:
Xara Webstyle pentru crearea meniurilor si butoanelor.


Jasc Paint Shop Pro si ACDSee pentru editarea imaginilor.

Ulead Gif Animator pentru crearea gifurilor animate.

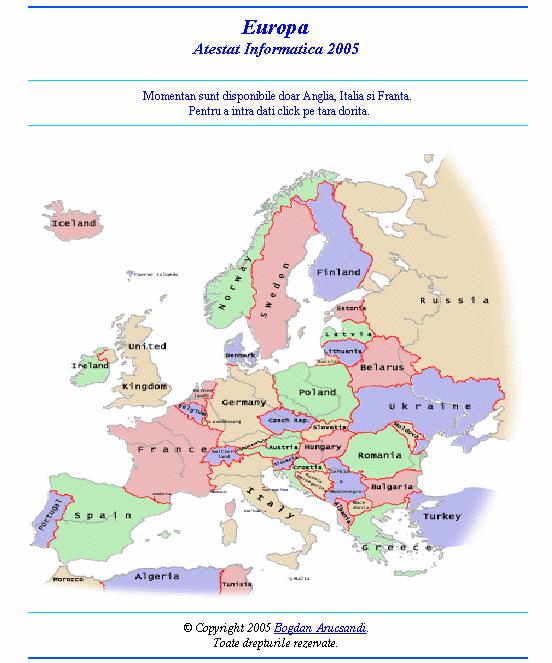
La realizarea paginii am incercat sa pastrez o structura logica, sa fie placuta ochiului, fara culori stridente, si sa prezinte usurinta in navigare.
Din pagina de start se da click pe tara dorita pentru a intra in prezentarea acestei tari. Tarile disponibile sunt Anglia, Italia si Franta.

In continuare dupa intrarea pe tara aleasa ecranul se imparte in doua cadre (frame-uri) orizontale. Cadrul de sus este static el fiind vizibil pe tot parcursul navigarii.

Cadrul de jos este de fapt meniul principal al paginii. Din acesta se face referire catre tot restul paginii. Meniul este afisat pe o imagine si are de asemenea un efect de schimbare a imaginii in momentul cand trece mouse-ul pe deasupra.

In partea de jos a paginii la apasarea pe textul "Apasati aici pentru ." are loc adaugarea paginii curente la favorite. Acest lucru a fost realizat tot cu ajutorul unui script Java.

Pentru usurinta navigarii in cadrul din stanga exista o imagine care face intotdeuna o revenire la pagina de start.


Tot din acelasi motiv in documente sau mai introdus si hyperlink-uri catre partea de sus a paginii

Visiting the UK - www.i-uk.com
Ambasada Regatului Unit in Romania - www.britishcouncil.ro
Microsoft Encarta
Wikipedia www.ro.wikipedia.org
www.freefoto.com
|
Politica de confidentialitate |
| Copyright ©
2025 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |