
In acest capitol vom prezenta sintaxa adreselor web, procesul de navigare, modul in care se salveaza si se tiparesc paginile web, modul in care se gestioneaza paginile favorite si structura unui sit web.
O adresa Internet sau o adresa web (care se mai numeste si URL - Uniform Resource Locator) este formata de regula din patru parti
Numele protocolului - un protocol este un set de reguli si standarde care permit calculatoarelor sa comunice (http, ftp, mailto);
Locatia sit-ului;
Numele organizatiei care intretine sit-ul;
Un sufix care identifica ce tip de organizatie este. De exemplu com indica faptul ca este o organizatie comerciala, edu reprezinta organizatie educationala, gov indica o organizatie guvernamentala din Statele Unite, org o organizatie non-profit.
Adresa Internet https://www.microsoft.com ne indica urmatoarele informatii:
|
http |
Serverul web foloseste protocolul HyperText Transfer Protocol |
|
www |
Site-ul este World Wide Web |
|
microsoft |
Serverul web este la firma Microsft |
|
com |
Este vorba de o institutie comerciala |
![]() Atunci cand vizualizam o pagina web adresa paginii apare in
bara de adresa.
Atunci cand vizualizam o pagina web adresa paginii apare in
bara de adresa.

 Pentru a incepe navigarea pe web vom scrie o adresa in bara de
adrese si apasam butonul Go
sau tasta Enter. Se va incepe
incarcarea paginii. Progresul incarcarii il putem vedea in bara
de stare la fel ca in Figura
7. Tot in bara de stare apare mesajul din Figura 6. Cand pagina s-a terminat de incarcat va apare
mesajul Done.
Daca constatam ca pagina nu se incarca, dupa ce am
asteptat cateva secunde, putem incerca sa apasam butonul Refresh pentru a reincarca pagina.
Daca nici dupa apasarea butonului Refresh pagina nu se incarca atunci inseamna ca
pagina este inaccesibila la momentul respectiv. Aceasta se poate intampla
din diferite motive: serverul pe care este stocata pagina este oprit,
conexiunea pe care o avem la Internet nu functioneaza, nu avem
dreptul sa accesam pagina respectiva. Daca pagina nu poate
fi incarcata vom primi un mesaj de eroare asa cum se vede in
figura. In cuvantul microsoft am omis t-ul de la sfarsit si am
primit mesajul "Cannot find server" adica nu poate fi gasit serverul.
Cateva remedii pot fi: apasarea butonului Refresh (asa cum am mai precizat), corectarea adresei si
apasarea butonului Go,
verificarea setarilor conexiunii, daca vrem sa accesam un
sit securizat cu SSL browserul trebuie sa fie configurat in asa fel
incat sa permita accesul la astfel de sit-uri.
Pentru a incepe navigarea pe web vom scrie o adresa in bara de
adrese si apasam butonul Go
sau tasta Enter. Se va incepe
incarcarea paginii. Progresul incarcarii il putem vedea in bara
de stare la fel ca in Figura
7. Tot in bara de stare apare mesajul din Figura 6. Cand pagina s-a terminat de incarcat va apare
mesajul Done.
Daca constatam ca pagina nu se incarca, dupa ce am
asteptat cateva secunde, putem incerca sa apasam butonul Refresh pentru a reincarca pagina.
Daca nici dupa apasarea butonului Refresh pagina nu se incarca atunci inseamna ca
pagina este inaccesibila la momentul respectiv. Aceasta se poate intampla
din diferite motive: serverul pe care este stocata pagina este oprit,
conexiunea pe care o avem la Internet nu functioneaza, nu avem
dreptul sa accesam pagina respectiva. Daca pagina nu poate
fi incarcata vom primi un mesaj de eroare asa cum se vede in
figura. In cuvantul microsoft am omis t-ul de la sfarsit si am
primit mesajul "Cannot find server" adica nu poate fi gasit serverul.
Cateva remedii pot fi: apasarea butonului Refresh (asa cum am mai precizat), corectarea adresei si
apasarea butonului Go,
verificarea setarilor conexiunii, daca vrem sa accesam un
sit securizat cu SSL browserul trebuie sa fie configurat in asa fel
incat sa permita accesul la astfel de sit-uri.
 Pentru a reveni la pagina precedenta se apasa butonul Back. Dupa apasarea butonului Back se poate apasa si butonul
Forward pentru a reincarca
pagina de la care am plecat. Toate adresele pe care le scriem in bara de adrese
sunt pastrate pentru a putea fi accesate ulterior. Paginile disponibile
pentru navigare cu aceste doua butoane sunt doar cele care au fost
vizitate in sesiunea curenta, adica de la lansarea in executie a
instantei curente a programului. Putem lansa in executie mai multe
instante ale programului Internet Explorer si in acest caz fiecare
instanta va avea propria lista de pagini disponibile pentru
navigare cu ajutorul butoanelor Back
si Forward. Pentru a nu fi nevoiti sa scriem o adresa
din nou o putem alege din lista derulanta de adrese prin apasarea
butonului
Pentru a reveni la pagina precedenta se apasa butonul Back. Dupa apasarea butonului Back se poate apasa si butonul
Forward pentru a reincarca
pagina de la care am plecat. Toate adresele pe care le scriem in bara de adrese
sunt pastrate pentru a putea fi accesate ulterior. Paginile disponibile
pentru navigare cu aceste doua butoane sunt doar cele care au fost
vizitate in sesiunea curenta, adica de la lansarea in executie a
instantei curente a programului. Putem lansa in executie mai multe
instante ale programului Internet Explorer si in acest caz fiecare
instanta va avea propria lista de pagini disponibile pentru
navigare cu ajutorul butoanelor Back
si Forward. Pentru a nu fi nevoiti sa scriem o adresa
din nou o putem alege din lista derulanta de adrese prin apasarea
butonului ![]() din partea dreapta a barei de adrese. De
asemenea toate paginile vizitate le putem accesa direct intrucat acestea sunt
retinute de browser. Pentru a avea acces la aceste pagini apasam
butonul History si apare lista
cu paginile vizitate. Aceasta lista o putem sorta cronologic, putem
grupa paginile dupa sit-ul din care fac parte sau in ordinea
frecventei vizitarii. In cadrul acestor pagini putem efectua si
operatii de cautare. Lista de adrese din lista derulanta a barei
de adrese si istoricul paginilor vizitate sunt disponibile fiecarei
instante a browser-ului spre deosebire de lista disponbila pentru
navigare cu butoanele Back si Forward.
din partea dreapta a barei de adrese. De
asemenea toate paginile vizitate le putem accesa direct intrucat acestea sunt
retinute de browser. Pentru a avea acces la aceste pagini apasam
butonul History si apare lista
cu paginile vizitate. Aceasta lista o putem sorta cronologic, putem
grupa paginile dupa sit-ul din care fac parte sau in ordinea
frecventei vizitarii. In cadrul acestor pagini putem efectua si
operatii de cautare. Lista de adrese din lista derulanta a barei
de adrese si istoricul paginilor vizitate sunt disponibile fiecarei
instante a browser-ului spre deosebire de lista disponbila pentru
navigare cu butoanele Back si Forward.
 Navigarea consta in cautarea in pagina a
hyperlink-urilor si incarcarea paginilor tinta la care se
refera acele hyperlink-uri. Pentru a gasi in pagina
hyperlink-urile de regula se misca mouse-ul peste
continutul paginii si in momentul cand cursorul mouse-ului se
transforma dintr-o sageata intr-o mana (sau intr-un alt
simbol in functie de modul in care este configurata interfata
grafica) inseamna ca elementul (cuvant, imagine) este un
hyperlink. Hyperlink-urile sunt usor de gasit pentru ca de
regula sunt scoase in evidenta intr-un anumit mod: sunt scrise
cu alta culoare, apar intr-un meniu etc. De regula noua pagina
va inlocui pagina curenta in momentul in care dam click pe hyperlink.
Exista unele hyperlink-uri care determina deschiderea noii pagini (pagina
tinta) intr-o fereastra noua. Aceasta este stabilit de
catre cel care creeaza website-ul.
Navigarea consta in cautarea in pagina a
hyperlink-urilor si incarcarea paginilor tinta la care se
refera acele hyperlink-uri. Pentru a gasi in pagina
hyperlink-urile de regula se misca mouse-ul peste
continutul paginii si in momentul cand cursorul mouse-ului se
transforma dintr-o sageata intr-o mana (sau intr-un alt
simbol in functie de modul in care este configurata interfata
grafica) inseamna ca elementul (cuvant, imagine) este un
hyperlink. Hyperlink-urile sunt usor de gasit pentru ca de
regula sunt scoase in evidenta intr-un anumit mod: sunt scrise
cu alta culoare, apar intr-un meniu etc. De regula noua pagina
va inlocui pagina curenta in momentul in care dam click pe hyperlink.
Exista unele hyperlink-uri care determina deschiderea noii pagini (pagina
tinta) intr-o fereastra noua. Aceasta este stabilit de
catre cel care creeaza website-ul.
De multe ori vrem sa navigam avand deschise mai multe ferestre ale programului browser, adica vrem sa deschidem pagina la care se refera un hyperlink (o legatura) intr-o fereastra noua. Pentru a realiza acest lucru procedam astfel:
click dreapta pe legatura;
se deschide un meniu contextual in care exista si optiunea Open in New Window ceea ce inseamna Deschide in fereastra noua.
se da click pe optiunea de deschidere in fereastra noua si documentul indicat de hyperlink va fi deschis intr-o instanta noua a browser-ului.
In browsere-ele Netscape si Firefox exista posibilitatea de a deschide o pagina noua atat intr-o alta instanta (fereastra) a browser-ului cat si intr-un nou tab (o noua pagina) al instantei curente.
Asa cum am mai amintit atat un cuvant (sau mai multe) cat si o imagine poate constitui un hyperlink. Atunci cand dam click dreapta pe o astfel de imagine va apare meniul contextual din figura alaturata. Acest meniu ne pune la dispozitie (la fel ca si meniul contextual care se deschide prin click dreapta pe un link reprezentat de un cuvant) comenzi pentru deschiderea paginii, deschiderea paginii intr-o fereastra noua, salvarea si tiparirea paginii tinta. Fiind vorba de o imagine putem salva imaginea, o putem trimite prin e-mail, o putem tipari, o putem afisa ca background.
Exista sit-uri web care sunt create din cadre (frames) adica interfata este impartita in mai multe zone si in fiecare zona se incarca o alta pagina web. In fiecare frame putem naviga individual. Mai mult un link dintr-un frame determina incarcarea unei pagini intr-un alt frame.
 Paginile pe care le consideram ca merita a fi
retinute le putem introduce in Favorites
(sau Bookmarks daca folosim
Netscape sau Firefox). In acest fel adresele paginilor web sunt retinute
si pot fi accesate ulterior mult mai rapid fara a fi nevoie
sa le cautam inca o data.
Paginile pe care le consideram ca merita a fi
retinute le putem introduce in Favorites
(sau Bookmarks daca folosim
Netscape sau Firefox). In acest fel adresele paginilor web sunt retinute
si pot fi accesate ulterior mult mai rapid fara a fi nevoie
sa le cautam inca o data.
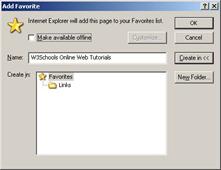
 Pentru a introduce o pagina in lista paginilor favorite alegem
optiunea Add to favorites din
meniul Favorites. Aceasta
optiune va deschide fereastra alaturata cu ajutorul careia
putem stabili locul in care se va salva pagina favorita relativ la
celelate pagini favorite. In aceasta fereastra putem stabilim numele
paginii care, in mod implicit, are ca nume titlul paginii (textul care apare pe
bara de titlu a browser-ului). Putem organiza paginile favorite pe grupe de
pagini cu ajutorul unor dosare. Pentru a crea un dosar nou in care vom salva
pagini favorite se apasa butonul New
Folder. Pagina favorita o putem face sa fie disponibila
si offline prin bifarea casetei de validare Make available offline. In acest caz devine activ si butonul Customize cu ajutorul caruia
stabilim modul in care se face sincronizarea paginilor locale cu cele de pe
Internet. Apasand butonul Customize
va fi lansat in executie un program asistent care ne permite sa
stabilim urmatoarele aspecte:
Pentru a introduce o pagina in lista paginilor favorite alegem
optiunea Add to favorites din
meniul Favorites. Aceasta
optiune va deschide fereastra alaturata cu ajutorul careia
putem stabili locul in care se va salva pagina favorita relativ la
celelate pagini favorite. In aceasta fereastra putem stabilim numele
paginii care, in mod implicit, are ca nume titlul paginii (textul care apare pe
bara de titlu a browser-ului). Putem organiza paginile favorite pe grupe de
pagini cu ajutorul unor dosare. Pentru a crea un dosar nou in care vom salva
pagini favorite se apasa butonul New
Folder. Pagina favorita o putem face sa fie disponibila
si offline prin bifarea casetei de validare Make available offline. In acest caz devine activ si butonul Customize cu ajutorul caruia
stabilim modul in care se face sincronizarea paginilor locale cu cele de pe
Internet. Apasand butonul Customize
va fi lansat in executie un program asistent care ne permite sa
stabilim urmatoarele aspecte:
cate nivele de hyperlink-uri ce pornesc de la pagina curenta sa fie disponibile offline;
cand sa se faca sincronizarea (la selectarea optiunii Synchronize din meniul Tools sau la o anumita ora prestabilita);
daca sit-ul necesita autentificare putem stabili numele de utilizator si parola de acces.
Gestionarea paginilor favorite se poate face selectand optiunea Organize Favorites din meniul Favorites. Se va deschide fereastra din figura alaturata in care putem vedea care sunt paginile favorite stocate pe calculator si care sunt dosarele de pe primul nivel. Cu ajutorul acestei ferestre putem:
crea dosare noi prin butonul Createa Folder;
schimba numele unui dosar (butonul Rename);
muta un favorit dintr-un dosar intr-altul (butonul Move to Folder);
sterge un favorit sau un dosar intreg (butonul Delete)
Exista unele pagini web pe care le vizitam mai des, poate chiar zilnic sau chiar de mai multe ori pe zi. Adresele acestor pagini le putem salva ca pagini favorite in dosarul Links. Toate paginile favorite din dosarul Links apar pe bara cu instrumente Links.
![]()
Pentru a adauga pagina din bara de adrese pe bara cu instrumente putem trage cu mouse-ul icoana paginii din bara de adrese pe bara cu instrumente, sau putem trage orice legatura din pagina web incarcata pe bara Links.
Pentru a sterge un element de pe bara Links vom face click dreapta pe element si alegem comanda Delete.
 Daca vrem sa schimbam locul unui elemente de pe bara Links vom trage cu mouse-ul elementul la
locul in care vrem sa fie pozitionat.
Daca vrem sa schimbam locul unui elemente de pe bara Links vom trage cu mouse-ul elementul la
locul in care vrem sa fie pozitionat.
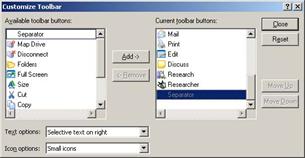
Bara principala cu instrumente (cea pe care se afla butoanele Back, Forward, Stop, Refresh etc.) o putem particulariza adica putem elimina unele butoane respectiv putem adauga butoane noi. Pentru aceasta vom alege optiunea Toolbars din meniul View. Se va deschide un alt submeniu in care exista comanda Customize. Comanda Customize va deschide fereastra alaturata care ne permite sa eliminam unele butoane de pe bara cu instrumente sau sa adaugam altele noi. De asemena putem stabili ordinea in care apar butoanele pe bara principala cu instrumente. Prin apasarea butonului Reset bara cu instrumente este adusa la configuratia initiala. Putem stabili tipul de icoane care sa fie afisate pe bara cu instrumente (icoane mari sau mici) si daca vrem si un text sa apara langa aceste icoane.
Paginile web sunt create de designeri web. Acestia folosesc o serie de programe (editoare HTML, programe de grafica) pentru a crea sit-urile web. Multe sit-uri web sunt interactive. Aceste sit-uri web interactive contin si secvente de cod scris in diferite limbaje de programare (JavaScript, VBScript, PHP, ASP etc).
La baza paginilor web sta limbajul HTML (HyperText Markup Language). HTML este un limbaj pentru marcarea hypertextului. Hypertext inseamna un text obisnuit in care unele cuvinte leaga textul de un alt text. Aceste cuvinte de legatura sunt hyperlink-urile.
Informatia pe WWW este stocata in documente care se numesc pagini web.
Paginile web sunt fisiere stocate pe calculatoare numite servere web.
Calculatoarele care citesc si interpreteaza paginile web se numesc clienti web.
Clientii web vizualizeaza paginile web cu programe numite browsere web.
Toate paginile web contin instructiuni pentru afisare.
Browsere-le interpreteaza aceste instructiuni si afiseaza rezultatele acestor interpretari.
O instructiune HTML (tag) are forma: <p>Acesta este un paragraf.</p>. Tag-urile de inceput sunt delimitate de caracterele < si > iar tag-urile de sfarsit sunt delimitate de caracterele </ si >.
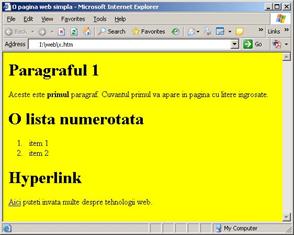
O pagina web simpla poate avea urmatoarea structura:
<html>
<head>
<title>O pagina web simpla</title>
</head>
<body bgcolor = "yellow">
<h1>Paragraful 1</h1>
<p>
Aceste este <b>primul</b> paragraf. Cuvantul primul va apare in pagina
cu litere ingrosate.
</p>
<h1>O lista numerotata</h1>
<ol>
<li>item 1</li>
<li>item 2</li>
</ol>
<h1>Hyperlink</h1>
<a href = "https://www.w3schools.com">Aici</a> puteti invata multe despre tehnologii web.
</body>
</html>
Orice document HTML incepe cu tag-ul <html> si se termina cu tag-ul </html>. Pagina web are doua parti: prima parte este delimitata de tag-urile <head> si </head>, iar a doua parte de tag-urile <body> si </body>. In partea HEAD pot apare doar anumite comenzi, de exemplu TITLE care stabileste titlul paginii web, titlu care apare pe bara de titlu a browser-ului cand incarcam pagina. In partea BODY apare continutul propriu zis al paginii. Exista o serie de tag-uri predefinite in limbajul HTML. In paginile web se pot folosi doar aceste tag-uri predefinite. Limbajul HTML nu este un limbaj extensibil (nu putem inventa comenzi noi).
Codul de mai sus va genera urmatorul rezultat:

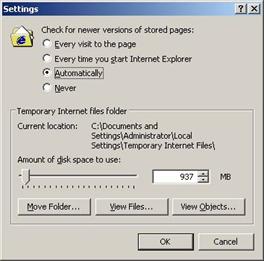
Toate paginile care le vizitam sunt salvate local pe calculator un anumit numar de zile, numar pe care putem sa-l stabilim noi in functie de nevoi. Aceste pagini le putem vizualiza ulterior mult mai repede, fara sa mai fie nevoie de un acces la Internet pentru descarcarea acelor pagini. Intre timp pagina se poate modifica pe Internet iar noi sa avem salvat in calculator o versiune mai veche. De fapt putem configura browser-ul in mai multe moduri:
 la fiecare acces la o anumita pagina browser-ul va
descarca pagina de pe Internet fara sa tina cont
de pagina salvata ca fisier temporar Internet;
la fiecare acces la o anumita pagina browser-ul va
descarca pagina de pe Internet fara sa tina cont
de pagina salvata ca fisier temporar Internet;
la fiecare acces browser-ul va descarca pagina de pe Internet doar daca este modificata fata de versiunea salvata pe calculatorul nostru;
fisierele temporare Internet pot fi actualizate de fiecare data cand este pornit Internet Explorer;
fisierele temporare Internet nu sunt actualizate niciodata.
Dupa ce paginile au stat pe calculator numarul de zile stabilit ele sunt sterse.
Daca vrem ca paginile web sa ramana pe calculator permanent putem folosi optiunea Save din meniul File. Numele fisierului va fi completat automat cu titlul paginii, iar in caseta Save as type avem la dispozitie patru variante de salvare a paginii web:
 Web Page, complete - se va salva pagina impreuna cu toate celelalte elemente din
care este compusa (grafice, sunete, elemente interactive). Fiecare element
va fi salvat intr-un fisier separat;
Web Page, complete - se va salva pagina impreuna cu toate celelalte elemente din
care este compusa (grafice, sunete, elemente interactive). Fiecare element
va fi salvat intr-un fisier separat;
Web Archive, single file (*.mht) - se va salva pagina cu toate elementele din care este compusa dar, spre deosebire de prima varianta, aici se va salva un singur fisier arhiva cu extensia *.mht fisier care contine toate fisierele din care este compusa pagina web;
Web Page, HTML only - se va salva doar codul HTML al paginii fara elementele grafice. Astfel putem economisi spatiu pe disc;
Text File - pagina web se va salva ca un fisier text. Un fisier text este un fisier care contine doar caractere afisabile grupate pe linii.
Cu ajutorul programului Internet Explorer putem tipari pe hartie paginile web pe care le vizitam. Paginile web au fost create in principal pentru afisarea informatiei pe ecranul calculatorului asa ca tiparirea paginilor web nu este o operatie naturala. Pe multe pagini vom intalni un buton care ne va afisa o alta versiune a paginii si anume versiunea pentru tiparire, versiune care nu contine imagini, culori de fundal, elemente interactive ci doar informatia propriu-zisa sub forma de text simplu, eventual cu anumite formatari care sa-l faca mai lizibil. Tiparirea directa si completa pentru majoritatea paginilor web nu va produce rezultate multumitoare si se va face si risipa de toner de imprimanta. Cu toate acestea browser-ul pune la dispozitie comenzile Page Setup, Print si Print Preview in meniul File.
Comanda Page Setup ne permite sa configuram:
dimensiunile hartiei pe care vom tipari;
informatia care apare in antetul si subsolul paginii (numele paginii web, numele sit-ului de unde provine, numarul paginii, numarul total de pagini);
dimensiunile marginilor de sus, jos, stanga si dreapta.
Comanda Print Preview ne permite sa vizualizam rezultatul inainte de a fi tiparit.
Comanda Print ne permite:
sa alegem imprimanta la care vrem sa tiparim;
sa stabilim care pagini le tiparim (toate sau doar o parte din ele);
sa stabilim cate copii vom tipari;
sa tiparim inclusiv paginile legate de pagina curenta.
|
Politica de confidentialitate |
| Copyright ©
2025 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |