Componente multimedia: ANIMATIA
 Animatia si video-ul digital creaza
impresia de miscare printr-o succesiune de imagini fixe derulate la o
anumita viteza.
Animatia si video-ul digital creaza
impresia de miscare printr-o succesiune de imagini fixe derulate la o
anumita viteza.
Viteza de derulare a imaginilor fixe succesive trebuie sa fie suficient de mare atunci cand miscarea este realizata pe ecranul calculatorului si pentru animatie trebuie sa fie de 12-15 cadre/secunda. Exploatand un fenomen biologic cunoscut sub denumirea de "persistenta viziunii", prin care un obiect vazut de ochiul uman ramane lipit pe retina pentru inca un timp scurt dupa vizualizarea sa, se permite ca o serie de imagini care se modifica usor, una dupa alta, dar foarte rapid astfel, incat sa para legate intr-o iluzie vizuala a miscarii. Viteza cu care fiecare cadru este inlocuit cu urmatorul este ceea ce creaza senzatia de miscare. Acesta ar fi principiul animatiei, care consta in modificarea rapida a imaginii vizualizate, adica modificarea rapida a locului unui obiect sau a formei si dimensiunilor sale.
Stocarea numerica a acestei miscari impune retinerea elementelor independente ce compun miscarea in conformitate cu un parametru fixat, timpul. Constructia animatiei se face pornind de la formatele grafice fixe.
1. Cadrele cheie
Incercand sa copieze cat mai bine lumea reala, calculatorul poate reda animatia folosind conceptele procedurale si logice aplicate in animatia pe celuloid. Aceasta este tehnica de animatie care foloseste in redarea miscarii cadrele cheie. Cadre cheie sunt considerate cadrele cu care se incepe si se incheie actiunea. Miscarea este sugerata, in fapt, prin procesul de tweening, adica de seria celorlalte cadre intermediare care se deruleaza intre aceste doua cadre cheie. In plus, animarea unei actiuni cere calcularea numarului de cadre dintre cadrele cheie, precum si stabilirea caii pe care actiunea o urmeaza.
Viteza de deplasare a unui obiect pe ecran este influentata de dimensiunea acestuia, in sensul ca un obiect de dimensiune mica lasa impresia unei miscarii mai rapide, datorita consumului mai mic de resurse (memorie citita si scrisa, timp de transfer, volum de date transferate). In schimb, obiectele de dimensiuni mari nu pot fi animate cu viteze mari datorita consumului mare de timp astfel, incat pentru o viteza apropiata de miscarea reala se prefera un numar mai mic de pasi intermediari.

Fig. Animatie pe cadre cheie
2. Inking
O alta tehnica prin care se poate reda miscarea cu ajutorul calculatorului, este legata de procesul de inking. Furnizarea traseului de animatie se bazeaza pe metode de calcul a valorilor pixelilor RGB, pe metode de determinare a limitelor obiectelor dintr-o scena si de combinare a culorilor lor astfel, incat sa se produca anumite efecte speciale, vizuale si de translatie. Aceasta tehnica obtine miscarea ca urmare a determinarii acestor efecte speciale.
3. Tehnica foitei de celuloid (onion skinning)
Aceasta tehnica vizualizeaza continutul cadrelor precedente si urmareste cadrul curent selectat. Tehnica onion skinning creaza animatii simple, ce se deplaseaza lin. Ea provine de la animatia traditionala, in care se folosesc foite transparente pentru a vedea secventele succesive, precedente sau urmatoare cadrului curent.

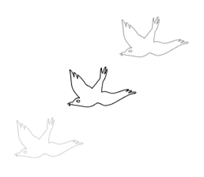
Fig. Animatie onion skin
Animatia creata prin una din tehnicile amintite poate fi exportata ca un fisier in format GIF animat, ca fisiere multiple sau ca un fisier Flash cu extensie .SWF. GIF-urile animate dau cele mai bune rezultate pentru clip art si grafica de tip desen animat.
Exista numeroase softuri specializate in realizarea de animatii ce vor fi incluse in documentele multimedia Macromedia Flash sau Fireworks, CorelDraw!, Designer, FreeHand sau Illustrator, aplicatii reprezentative pentru imaginile vectoriale, Painter si PhotoShop (Adobe) destinate imaginilor bitmap. Fiecare foloseste pentru crearea animatiei diferite tehnici, in general, orientate asupra cadrelor sau asupra obiectelor din cadre. Elementele de la care se porneste in crearea animatiei pot fi si fisiere importate, asupra lor putandu-se apoi, aplica efecte speciale sau diferiti algoritmi.
Astfel, realizarea animatiei implica procese de tipul:
- secventiere si trasare de cadre intermediare care redau senzatia de miscare;
- modificarea formei sau dimensiunilor obiectelor care redau miscarea;
- estomparea efectului de anti-aliasing, stiind ca se porneste, in general, de la un element format din puncte imagine;
- crearea de efecte speciale, vizuale si de translatie;
- modificarea scarii de afisare a obiectelor in cadre;
- modificarea pozitiei obiectelor, deplasarea acestora pe directii si trasee stabilite.
M-JPEG (Motion-JPEG)
Includerea animatiei intr-un document multimedia pune problema spatiului si a resurselor ocupate. De aceea, se impune micsorarea cantitatii de informatie transmisa in procesul de animatie care se realizeaza printr-un procedeu de codificare si care este o extensie a normei JPEG. Procedeul se numeste M-JPEG (Motion JPEG) si el creaza un format de fisier cu acelasi nume. Algoritmul aplicat de M-JPEG ajunge la o rata de compresie de aproximativ 24:1 pentru o buna calitate a imaginii, el furnizand un raport de compresie cuprins intre 15:1 si 80:1. Diferenta esentiala dintre acest standard si standardul de compresie aplicat imaginilor video MPEG priveste principiul de codificare. Principiul M-JPEG consta in comprimarea individuala a imaginilor succesive captate in timp real, una cate una, linie dupa linie, dupa algoritmul JPEG si nu integreaza tehnici de codificare a predictiei si de interpolare interlinii imagine, ca la MPEG. Printre avantajele acestui standard se pot enumera:
- obtinerea imaginilor de calitate foarte buna;
- compresia unor imagini de rezolutii foarte mari;
- posibilitatea de a ajunge la o imagine si prin acces aleator;
Principalul sau dezavantaj este acela ca permite rate scazute de comprimare in comparatie cu alte metode si fisierele de date raman la o dimensiune suficient de mare.
GIF animat
Programele Adobe Photoshop sau Macromedia Fireworks permit crearea de fisiere animate GIF. Acest format este des folosit in documentele multimedia pentru stocarea de animatii simple, pe un numar mic de cadre. Structura fisierului GIF animat retine date despre dimensiunea in pixeli a imaginii bitmap stocate, despre numarul de repetitii sau de redari continue a secventei, despre modul de aparitie a acesteia, despre culoare sau efecte speciale aplicate imaginii. GIF-urile animate stocheaza un numar de imagini GIF salvate intr-un singur fisier.
Formatul Shockwave (.DCR)
Formatul Shockwave este standardul Macromedia pentru prezentari multimedia animate comprimate, interactive. Fisierele Shockwave sunt disponibile pe Web dar si in documentele multimedia de pe CD. Continutul acestui fisier poate fi redat cand primul frame este descarcat. Aceasta operatie se numeste streaming. Un fisier Shockwave nu poate fi direct editat, el fiind redat intr-un browser sau ca aplicatie independenta, intr-un player. Playerul Shockwave suporta cele mai multe dintre caracteristicile si tipurile media: text, forme vectoriale, Flash, BMP, PICT, JPEG, GIF, sunet, Shockwave Audio.
Animatie si formate de fisiere Flash (.SWF)
Tehnologia Flash impusa de Macromedia permite transmiterea de grafica si de animatie vectoriala atat in pagini Web cat si in documente multimedia pe CD. Obiectele pe care le manevreaza Flash sunt in principal, butoanele si textele vectoriale, obtinute din primitive grafice. Obiectul Flash este caracterizat de o serie de proprietati.
Fisierele animate Flash se regasesc in trei tipuri de formate:
- Fisierul Flash (.fla) este fisierul sursa pentru orice tip de document si este creat direct in programul Flash. Acest tip de fisier poate fi deschis doar in programul Flash, nu si in alte programe. Pentru a putea fi folosit in browseri, fisierul .FLA trebuie exportat ca format .SWF sau .SWT.
- Fisierul film animat Flash (.swf) este o versiune comprimata a fisierului Flash (.fla), optimizat pentru vizualizarea pe Web. Acest tip de fisier poate fi redat intr-un browser si previzualizat intr-un editor HTML, dar nu poate fi editat de programul Flash. Intr-un astfel de fisier sunt stocate obiecte text sau butoane animate Flash.
 Tema:
Tema:
1. Capteaza o imagine si stocheaza-o in format bitmap ca fisier de tip TIFF, JPG, apoi GIF. Care sunt deosebirile observate la cele 3 tipuri de fisiere ce stocheaza aceeasi imagine?
2. Testati cateva filtre (efecte speciale) aplicate asupra unei imagini bitmap. Cum se numesc acestea si cum se manifesta ele?
3. Realizati un fisier ce contine un element animat. De exemplu, cu Macromedia Flash construiti un buton special ce poate fi folosit intr-un document multimedia.
|
Politica de confidentialitate |
| |
Copyright ©
2025 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |