
Web-ul ca instrument de cercetare online
Datorita dimensiunilor si a naturii multifunctionale a Internetului, cercetarea online a pietei are si o latura descurajanta. Trebuie sa se stie de unde sa se inceapa. In principiu, web-ul trebuie sa fie prima poarta de intrare. Pentru a gasi pe Internet informatiile de care este nevoie, este necesar sa fie folosite motoarele de cautare. Fara ajutorul lor, navigarea printre milioanele de pagini Web ar putea fi o operatie aproape imposibila.
Se cerceteaza activitatea concurentei, obiceiurile de consum ale potentialilor cumparatori si starea pietei la un moment dat.
a. Cercetarea pietei cu ajutorul motoarelor de cautare
Tehnologia folosita de motoarele de cautare de cercetare secundara de e-marketing prin "cuvintele cheie" ale website-urilor usureaza mult activitatea de cercetare online. Informatia este clasificata pe baza cuvintelor-cheie introduse.
Pe Web exista mai multe motoare de cautare. Acestea acopera atat domenii generale, cat si subiecte mai specifice. Fiecare motor de cautare indexeaza si organizeaza informatiile in moduri complet diferite. Astfel, o serie de motoare de cautare se bazeaza exclusiv pe informatia clasificata de "roboti". Aceasta clasificare se bazeaza pe cuvinte-cheie incorporate in codul html al website-ului (codul de construire pe Web). Alte motoare de cautare prefera dependenta de judecata umana.
Principalele motoare de cautare sunt:
Google - www.google.com
Yakoo! - www.yahoo.com
Alta Vista - www.altavista.com
Infoseek - www.infossek.com
Hotbot - www.hotbot.com
Excite - www.excite.com
Goto - www.goto.com
Lycos - www.lycos.com
Trebuie ca formulele de cuvinte-cheie si comenzile sa fie cat mai exacte posibil. Pe langa aceasta, pe multe dintre motoarele de cautare se pot folosi comenzi speciale pentru a reduce suplimentar domeniul de cautare.
Dintre cele mai raspandite tehnici, unanim acceptate, folosite pentru o directionare mai exacta a cautarilor pot fi enumerate:
Inserarea cuvinte-cheie intre ghilimele. Un sir de cuvinte-cheie intre ghilimele limiteaza cautarea numai la acele pagini unde cuvintele apar exact in ordinea specificata.
Folosirea simbolurile +(plus) si - (minus). Simbolurile plus (+) si minus (-) pot fi folosite pentru a indica mai precis motoarelor de cautare tipul de informatie cautat.
Utilizarea comenzii "near". Comanda "near" (aproape) este folosita pentru a indica distanta care trebuie sa existe intre cuvintele-cheie. Distanta respectiva se masoara in cuvinte si variaza considerabil intre diferitele motoare de cautare. La Web Crawler distanta este de doua cuvinte, la Alta Vista este de 10 si la Lycos este de 25 de cuvinte.
Realizarea unei cautari booleene. Cautarile booleene sunt cele care folosesc comenzile and, not si or. Comenzile "and" si "not" functioneaza exact ca simbolurile "+", respectiv "-". Comanda "or" este folosita pentru a permite oricaruia dintre cuvintele-cheie specificate sa apara in paginile incluse in rezultatele cautarii.
Cautare dupa titlurile de pagina. Multe motoare de cautare permit cautarea dupa titlurile de pagina indicate in sectiunea "head" a programului sursa la tag-ul <title>titlu</title>.
Google www.google.com

Pentru o cautare eficienta, se pot face urmatoarele recomandari:
Cautare exacta. O cautare nu se va baza niciodata pe un singur cuvant-cheie . Se vor folosii cuvinte descriptive pentru a realiza cautari mai exacte.
Vizitarea diferitelor motoare de cautare. Fiecare motor de cautare indexeaza si clasifica informatia in functie de diferite criterii. Din acest motiv, este intotdeauna o idee buna de a utiliza mai multe motoare de cautare. Altfel, s-ar putea pierde o serie de informatii relevante pentru ca ele pot fi "ratate" de unul dintre motoarele de cautare.
Folosirea unui limbajul natural. Una dintre cele mai facile cai de a folosi motoarele de cautare implica executarea unei cautari folosind un limbaj natural. Aceasta nu inseamna ca se va renunta la cuvinte-cheie. Se pot introduce intrebari intr-un limbaj natural, cum ar fi "Unde pot gasi informatii despre firma TUI din Germania ?" Majoritatea motoarelor de cautare ofera posibilitatea de a cauta atat printr-un limbaj natural, cat si prin cuvinte-cheie.
b. Cercetarea pietei prin intermediul site-ului firmei
Odata ce site-ul firmei este lansat si functioneaza, el poate fi folosit in diferite moduri pentru a realiza cercetarea primara.
Cele mai multe dintre programe de web design ofera facilitatea de a crea un formular electronic prin furnizarea celor 10 elemente esentiale, prezentate in tabelul 3.1.
Tabelul 3.1.
|
Elementul component |
Simbol grafic |
Functii de lucru |
|
1. Butonul radio |
Cerc |
Permite selectia unei singure optiuni din mai multe, cea care are punct in centru cercului. |
|
2. Butonul de validare |
Patrat |
Permite selectia unei obtiuni sau mai multe, cele validate cu semnul "vazut". |
|
3. Butonul de comanda |
Dreptunghi cu o comanda scrisa |
Se executa comanda scrisa pe buton. De exemplu, butonul cu comanda "Save" executa salvarea unui fisier. |
|
4. Lista deschisa |
Dreptunghi cu doua sageti in dreapta |
Se alege optiunea selectata din cele afisate in lista. |
|
5. Lista ascunsa |
Dreptunghi cu o sageata in dreapta |
Se alege optiunea selectata din cele ascunse in lista. |
|
6. Camp de text |
Dreptunghi care permite scrierea pe un singur rand |
Se poate introduce text de catre utilizator pe un singur rand |
|
7. Arie de text |
Dreptunghi care permite scrierea pe mai multe randuri |
Se poate introduce text de catre utilizator pe mai multe randuri |
|
8. Camp de parola |
Dreptunghi in care se ascunde un text specificat de utilizator |
Se va vedea fie ****, fie XXX. |
|
9. Eticheta de selectie |
Mixtura |
Se activeaza layer-ul cu eticheta pe care s-a efectuat un clic |
|
10. Lista mixta ( ascunsa cu camp de text) |
Mixtura |
Combinatie intre 5 si 8 ca, de exemplu, bara de adrese Internet de la navigatoare. |
Daca se doreste o cercetare calitativa se vor pune intrebari deschise si pentru raspunsuri se vor folosi casete de tip "camp de text". Acestea sunt casete vide, in care vizitatorii introduc raspunsuri liber alese la intrebarile date.
In cadrul cercetarii cantitative se utilizeaza intrebari inchise cu raspunsuri date in casete cu liste derulante, unde utilizatorii aleg o optiune dintr-o lista.
In general, chestionarele cu lista derulanta (deschisa) asigura un raspuns mai bun, pentru ca implica un efort mai redus din partea vizitatorilor. Ei pot completa intregul formular in cateva minute.
c. Realizarea unui formular electronic
Pe o pagina web, un formular electronic se introduce prin instructiunea pereche html:
<form> . </form>
In aplicatia "Formular electronic" sunt date toate instructiunile de realizare a fiecarui element dintr-un formularul electronic prezentat.
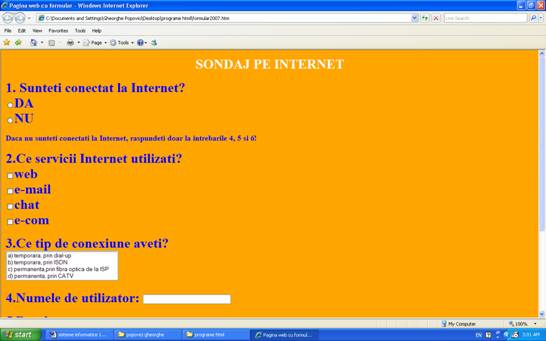
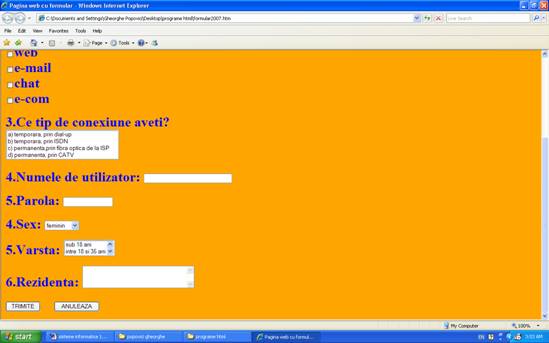
FORMULAR ELECTRONIC


Programul in limbajul Hypertext Marque Language al formularului electronic este:
|
<html> <head><title>Pagina web cu formular</title> </head> <body bgcolor='orange' text='white'> <h1><center><b> SONDAJ PE INTERNET </center><p> <form> <font color='blue'> 1. Sunteti conectat <input type='radio' name='b'>DA<br> <input type='radio' name='b'>NU<p> <h3>Daca nu sunteti conectati 2.Ce servicii Internet utilizati?<br> <input type='checkbox' name='b3'>web<br> <input type='checkbox' name='b4'>e-mail<br> <input type='checkbox' name='b5'>chat<br> <input type='checkbox' name='b6'>e-com <p> 3.Ce tip de conexiune aveti?<br> <select name='lista' size=4 multiple> <option value='l1'>a) temporara, prin dial-up <option value='l2'>b) temporara, prin ISDN <option
value='l3'>c) permanenta,prin fibra optica de <option value='l4'>d) permanenta, prin CATV </select><p> 4.Numele de utilizator: <input type='text' size='30' ><p> 5.Parola: <input type='password' size='15' maxlength='6' ><p> 4.Sex: <select name='sex' size=1> <option value='s1'>feminin <option value='s2'>masculin </select><p> 5.Varsta: <select name='sex' size=2> <option value='v1'>sub 18 ani <option value='v2'>intre 18 si 35 ani <option value='v3'>intre 35 si 55 ani <option value='v4'>peste 55 ani </select><p> 6.Rezidenta: <textarea name='n1' rows=3 cols='30'> </textarea><p> <input type='submit' value='TRIMITE'>    <input type='reset' value='ANULEAZA'> </font> </form> </b></h1> </body> </html> |
|
Politica de confidentialitate |
| Copyright ©
2025 - Toate drepturile rezervate. Toate documentele au caracter informativ cu scop educational. |
Personaje din literatura |
| Baltagul – caracterizarea personajelor |
| Caracterizare Alexandru Lapusneanul |
| Caracterizarea lui Gavilescu |
| Caracterizarea personajelor negative din basmul |
Tehnica si mecanica |
| Cuplaje - definitii. notatii. exemple. repere istorice. |
| Actionare macara |
| Reprezentarea si cotarea filetelor |
Geografie |
| Turismul pe terra |
| Vulcanii Și mediul |
| Padurile pe terra si industrializarea lemnului |
| Termeni si conditii |
| Contact |
| Creeaza si tu |